我們正在見證一次網頁設計的重構,告別之前冗余的頁面和訪問地址,迎來由眾多個體內容組成的全新的個性化體驗。隨著移動技術的發展,移動設備的普及,以及史無前例的數據獲取方式(通過 API 和 SDK),傳統的內容被分拆成個體進行重新聚合,呈現給用戶統一的體驗。卡片設計模式不斷的重塑自身以適應新的挑戰,而響應式和移動端也許會受大的影響。就像佛山網站建設以前所寫的文章關于2015&2016網頁設計趨勢描述的那樣,這種設計流行的轉變是因為 Material Design 在安卓系統里面的應用。
1.技術
卡片不可能永遠是靜態的。隨著網絡性能的提高,也能夠支持更豐富的多媒體內容。你可能會看到更多細節的元素,比如自動更新內容但是不會影響整個用戶體驗。

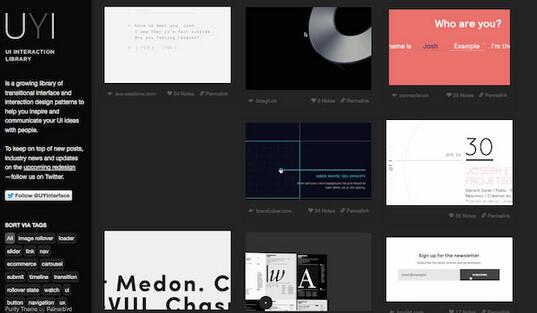
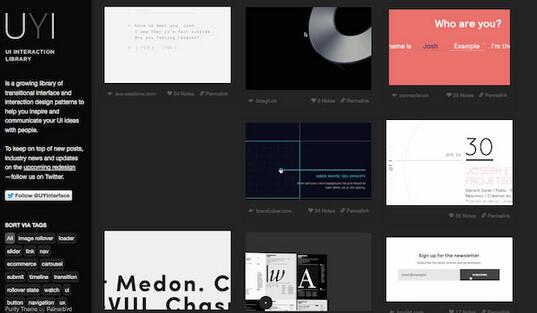
視頻能更換圖片(設計師思考這個問題很多年了)也許會變得很流行。Use Your Interface(上圖),這些GIF動畫功能讓整個頁面體驗非常愉悅。
2.深度的交互
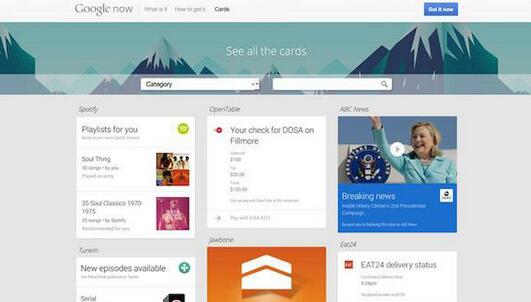
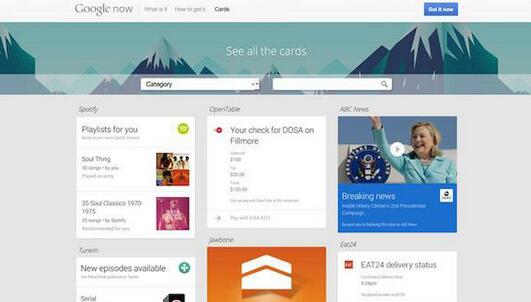
在不久的將來,卡片也許能夠變得更加的有創意。就像我們看見 Material Design,它非常依賴個人的交互,隨著自動排序和實時更新等功能的更新(比如天氣預報)。

圖片來源:Google
Windows手機里面已經開始應用卡片式自動分類方式,很有可能其他移動手機也會使用這種方式。
3.尺寸
圖片并列的布局趨勢,也讓卡片更好的使用大尺寸屏幕。
大卡片上能布局更多的細節和復雜的字體,它從視覺上讓用戶感覺很舒服。大小卡片交替的時候,大卡片在視覺上更讓人感覺舒服。

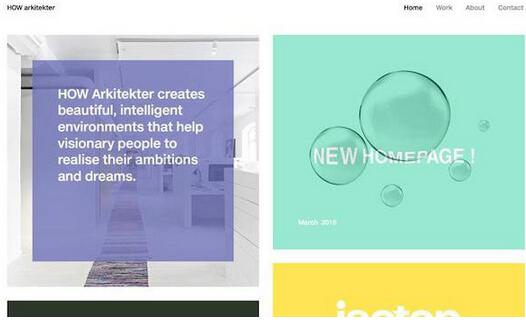
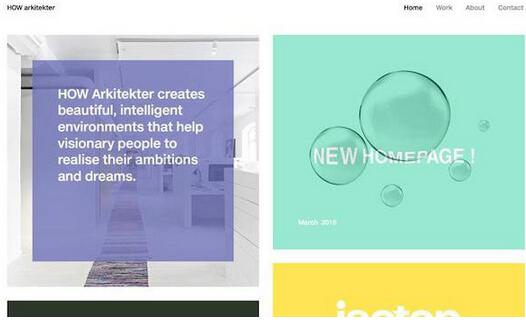
圖片來源:How Arkitekter
Arkitekter(如上圖)是怎樣應用大尺寸和中等尺寸作為信息布局的。有些卡片有鏈接,有些卡片是靜態的信息。大小不同的卡片呈現方式,讓整個頁面更有呼吸感。
4.可穿戴的
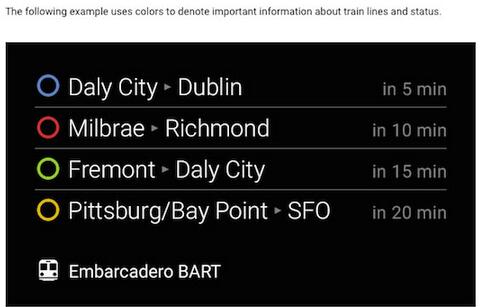
多虧了谷歌眼鏡,它讓卡片的UI設計在穿戴設備上奠定了基礎。

盡管有很多人認為谷歌眼鏡會失敗,但是也有一部分人認為它有市場。不管怎樣,穿戴設備的UI設計必須要很好的利用空間來設計,而卡片設計是它實用的選擇。
佛山網站建設總結:我們正在見證一次網頁設計的重構,告別之前冗余的頁面和訪問地址,迎來由眾多個體內容組成的全新的個性化體驗。隨著移動技術的發展,移動設備的普及,以及史無前例的數據獲取方式(通過 API 和 SDK),傳統的內容被分拆成個體進行重新聚合,呈現給用戶統一的體驗。在所有的媒介和設備上,卡片設計已經成為設計常用的一種方式。他們當前的形式可能會隨著技術的發展有所改變,但是他們確實是存在的。畢竟,這些布局并不是一個表格。別忘了,在不久前卡片只是一張包含內容的紙片而已。
網頁設計
企業網站建設一條龍
找零度飛易網絡公司-fslingdu所做php
網站建設方案、
網站設計、
網站制作由
北京上海深圳龍崗衢州蘭州常州東營南通濟寧桂林淮安煙臺長春無錫天津昆山蘇州合肥貴洛陽昆明天津唐山泉州惠州萬州新鄉商丘臺州哈爾濱太原攝影海口隨州學校商丘廣東湖南廣西江西海南廣州企業中小企業武漢南山羅湖福田虎門肇慶汕尾汕頭廣州佛山成都杭州濟南重慶福州西安廈門昆山沈陽青島徐州鄭州南京寧南寧長沙大連淄博石家莊南昌溫州珠海番禺順德南三水高明中山東莞合肥江門嘉興西寧大良容桂倫教勒流陳村均安杏壇龍江樂從北滘祖廟石灣南莊等地區
企業網站建設(廣告)公司提供專業做網站價格規劃書及
營銷型網站制作,
網站建設基礎知識




































 零度飛易是一家專業網站設計,網站制作、seo優化,網站推廣,網站建設的佛山網絡運營公司。零度飛易在
零度飛易是一家專業網站設計,網站制作、seo優化,網站推廣,網站建設的佛山網絡運營公司。零度飛易在