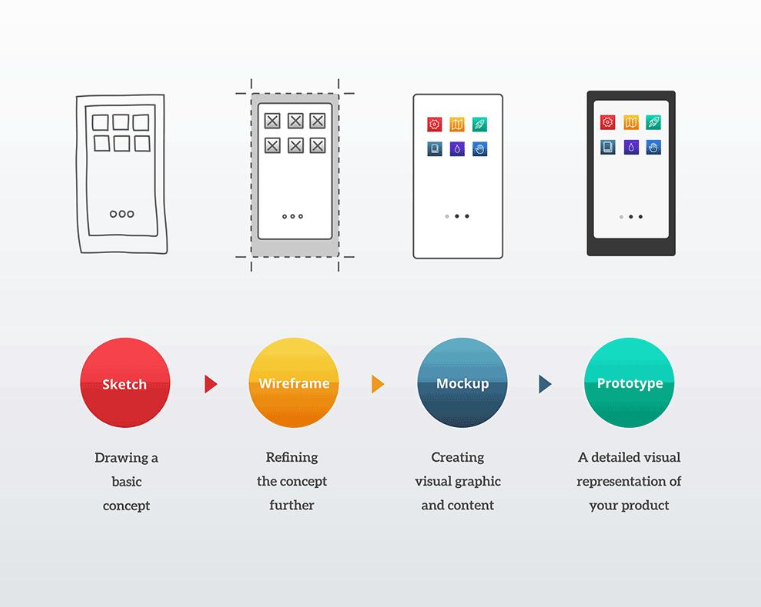
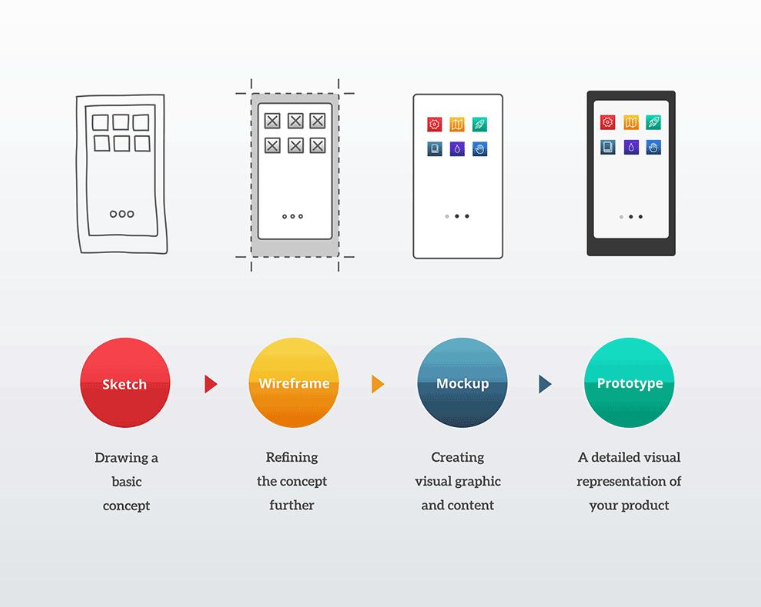
做設計的朋友們都知道,在網站開發或者手機應用開發的前期階段,需要創建線框圖和網站原型圖給客戶展示。但有時候客戶不明白什么是線框圖,什么是原型圖,以及二者在整個項目階段中的重要性。首先厚昌網絡小編來為您闡明一個誤區,線框圖不等于原型圖。明確了這個概念之后,我們再來區分二者。線框可以被視為網站建設設計的藍圖。
網站線框圖的主要目標是參與網站設計和開發過程的每個人都了解我們網站雛形。
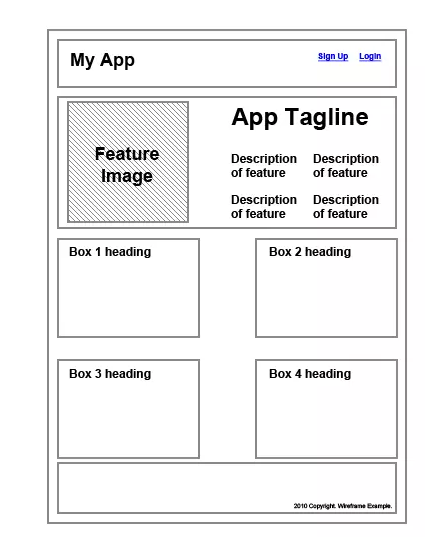
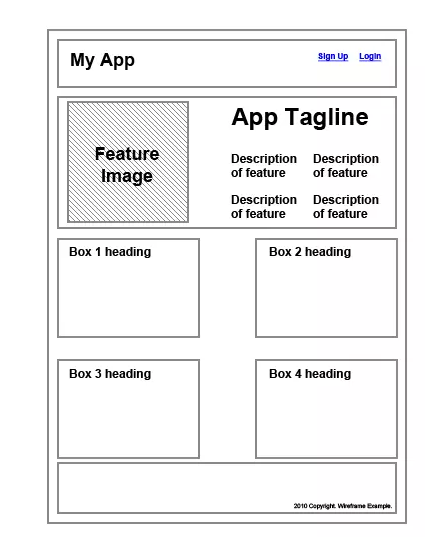
線框圖
1.什么是線框圖?

線框圖是一個網站圖形化的骨架,能夠幫助設計師和客戶討論具體的網站層次和導向。只需要使用線條、方框和灰階色彩填充,主要呈現主體信息群,勾勒結構和布局,表達用戶交互界面的主視覺和描述。
2.為什么要做線框圖?
線框圖對于產品的作用就如同建筑藍圖,在項目的初始階段規定好產品各方面的細節,作為整體項目說明。也因為繪制起來簡單、快速,它也經常用于非正式場合,比如團隊內部交流。但并不能作為用戶測試的材料。
線框圖是產品設計的低保真呈現方式。它有三個簡單直接而明確的目標:
1、呈現信息群主體
2、勾勒出結構和布局
3、用戶交互界面的主視覺和描述
正確地創建了線框圖之后,它將作為產品的骨干而存在。
原型圖

1.什么是網站原型圖?
原型圖是接近于中高保真的設計稿,和線框圖不同,原型圖是動態可交互的,一些高保真的原型設計甚至和最終的產品看起來相差無幾,因為它們不僅擁有細致到位的視覺設計,同時盡可能的模擬真實的產品界面和功能上的交互,提供完整的產品體驗。
2.為什么要做原型圖?
原型圖有項目演示的功能,早期的原型測試可以節省巨大的時間和開發成本,有利于設計師和開發人員之間的溝通。對開發人員來說,他們可以在經過反復測試的原型圖基礎上拿出更加完善的代碼實現方案,而不至于浪費開發成本和精力。
網站線框圖僅僅是我們希望如何在網站上展現各種模塊的想法。
如果是一個簡單的設計布局,只是黑色和白色的線框,這就是一個快速提示識別線框。
在網站線框圖中,我們并不關心我們的按鈕看起來如何,我們將選擇什么顏色,我們使用什么圖像等等,這些都與數據有關,我們希望用戶在第一頁看到什么樣的形式。
參與決策的每個人經常會有不同的意見,綜合所有的意見就可以得到最好的結果。
在線框圖中,我們不使用任何圖像、視頻或顏色,而是模擬區域。
網站的網站線框和原型完全不同,有不同的用途。
網站原型是一個簡單的網站工作模型,用于在最終輸出之前測試網站的效率。
原型將包含網站的所有互動元素,盡可能地與最終產品相似。
原型幫助UI/UX設計人員檢查用戶交互并進行更改以提高網站的可用性。
在為中小企業設計網站時,是否需要線框?
網站制作
像優步,亞馬遜和谷歌這樣的公司非常完美地開發他們的網站和應用程序,他們可以在線框圖和原型設計上投入更多資金。
但是,如果為中小微企業制作網站,需求可能不是很明確,那么遵循這個程序將變得比我們想象的要復雜得多。
在網站設計之前進行線框圖和原型設計會增加網頁設計服務的成本。
有時,小型網頁設計公司的開發人員可能會跳過網頁設計的這一方面。
然而,這不是一個好的做法,因為這樣會造成后期修改問題,大大地浪費客戶時間以及是我們自己的時間,這都是成本,甚至是不能做出客戶滿意的網站。
線框圖在網頁設計中的重要性是不容忽視的,這樣可以幫助中小企業節省成本和加快項目進度。
網站制作
企業網站建設一條龍
找零度飛易網絡公司-fslingdu所做php
網站建設方案、
網站設計、
網站制作由
北京上海深圳龍崗衢州蘭州常州東營南通濟寧桂林淮安煙臺長春無錫天津昆山蘇州合肥貴洛陽昆明天津唐山泉州惠州萬州新鄉商丘臺州哈爾濱太原攝影海口隨州學校商丘廣東湖南廣西江西海南廣州企業中小企業武漢南山羅湖福田虎門肇慶汕尾汕頭廣州佛山成都杭州濟南重慶福州西安廈門昆山沈陽青島徐州鄭州南京寧南寧長沙大連淄博石家莊南昌溫州珠海番禺順德南三水高明中山東莞合肥江門嘉興西寧大良容桂倫教勒流陳村均安杏壇龍江樂從北滘祖廟石灣南莊等地區
企業網站建設(廣告)公司提供專業做網站價格規劃書及
營銷型網站制作,
網站建設基礎知識


































 零度飛易是一家專業網站設計,網站制作、seo優化,網站推廣,網站建設的佛山網絡運營公司。零度飛易在
零度飛易是一家專業網站設計,網站制作、seo優化,網站推廣,網站建設的佛山網絡運營公司。零度飛易在