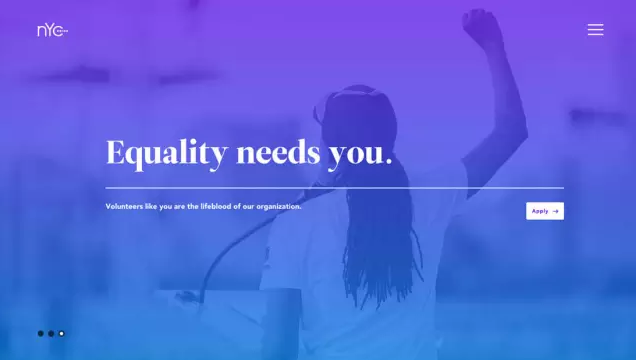
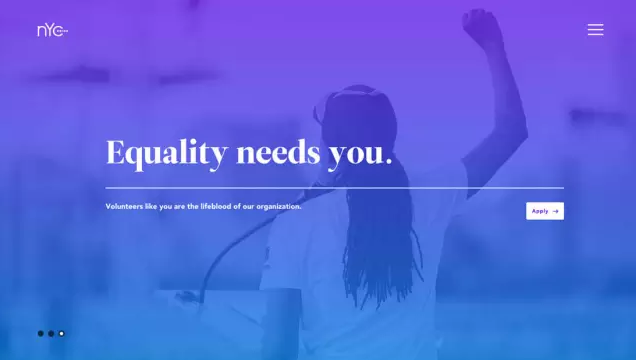
色彩幾乎是所有設計中都至關重要的組成部分,無論是明亮大膽的配色方案,還是簡約的黑白色調,你的用色將會直接影響整個設計的實際效果。近兩年,在色彩運用上有許多值得一提的手法,其中有意思也常見的應該就是色彩疊加。使用半透明的色塊(純色或者漸變)疊加到圖片或者視頻上,這種效果能夠強化圖片本身的氛圍,賦予含義,并且更好地吸引用戶的注意力。

使用漸變
先,漸變作為一種設計趨勢,再次回歸了。之前本站也有文章《扁平化網頁設計中的漸變運用》講到這方面。當你想為特定的元素疊加色彩的時候,可以嘗試使用某個醒目的漸變色疊加上去。
漸變色的好處在于,你可以使用多種不同的色彩一起構成漸變(比如品牌色),也可以使用某一個色彩進行深淺、明度、飽和度上的漸變,這樣的設計會顯得更加集中。明亮的配色方案會更加吸引用戶用戶,讓圖片呈現出某種獨特的氣場。
這種設計趨勢很大程度上是Spotify起的頭,他們在播放列表中使用了迷幻味十足的雙色漸變效果,讓唱片封面和藝術家頭像變得更加富于藝術韻味。
使用純色定基調
純色的疊加效果其實和漸變一樣醒目,不過純色相比于漸變所呈現的意義和氛圍會更加明確。比如,在圖片上疊加上棕色能夠呈現出一種歷史的厚重感。
如果你選擇當前的流行色,功用和效果也是類似的。使用這些明亮、鮮艷的流行色的同時,結合扁平化設計或者Material Design的設計風,你的頁面和UI會明顯地呈現出一種現代主義和時尚的感覺。
當你在疊加純色的時候,應當仔細考慮一下色彩的飽和度和透明度。這些因素其實都是有意義的。疊加的色彩圖層擁有高飽和度和低透明度的時候,用戶會更多關注色彩本身;當疊加的色彩擁有低飽和度和高透明度的時候,用戶會更容易被底層的圖像所吸引。
考慮明暗
當然,許多色彩并不全都是靠有色半透明圖層疊加出來的,有時候僅僅是使用單純的黑白灰來疊加,創造出不同的明暗效果,這樣也能很好的實現一些效果。
正如你所想,當圖像更加沉郁陰暗的時候,壓抑沉重的氛圍自然而然就出現了,而圖像偏白色彩變淺的時候,往往會顯得更加輕松,或者說更加飄忽。這個時候,并不需要單獨疊加黑色或者白色,只需要調整圖片本身的明度即可。
要么自然,要么失真
當你開始使用色彩疊加到圖片和視頻上的時候,有兩種處理方法:
圖片盡可能自然。色彩、明暗、陰影都應該處于自然的狀態,疊加的色彩應當盡可能微妙。
·圖片完全異化。用完全出乎意料的色彩疊加在圖片上,創造出獨一無二的效果。
介于兩者之間的案例很少,可以說這兩者是完全對立的。這么設計的好處在于,用戶會更加專注于網站內容,強化整體的設計感。
網頁設計
企業網站建設一條龍
找零度飛易網絡公司-fslingdu所做php
網站建設方案、
網站設計、
網站制作由
北京上海深圳龍崗衢州蘭州常州東營南通濟寧桂林淮安煙臺長春無錫天津昆山蘇州合肥貴洛陽昆明天津唐山泉州惠州萬州新鄉商丘臺州哈爾濱太原攝影海口隨州學校商丘廣東湖南廣西江西海南廣州企業中小企業武漢南山羅湖福田虎門肇慶汕尾汕頭廣州佛山成都杭州濟南重慶福州西安廈門昆山沈陽青島徐州鄭州南京寧南寧長沙大連淄博石家莊南昌溫州珠海番禺順德南三水高明中山東莞合肥江門嘉興西寧大良容桂倫教勒流陳村均安杏壇龍江樂從北滘祖廟石灣南莊等地區
企業網站建設(廣告)公司提供專業做網站價格規劃書及
營銷型網站制作,
網站建設基礎知識


































 零度飛易是一家專業網站設計,網站制作、seo優化,網站推廣,網站建設的佛山網絡運營公司。零度飛易在
零度飛易是一家專業網站設計,網站制作、seo優化,網站推廣,網站建設的佛山網絡運營公司。零度飛易在