搜索框雖然在整個網(wǎng)站頁面上可以說是不起眼的一丟丟,但它存在的意義是非常大的。可以方便任何用戶想要找到他們想要了解的東西,在設(shè)計搜索框時就需要用心,才能讓用戶用的得心應(yīng)手。那么,的搜索框設(shè)計,需要注意哪幾點要素?具體我們看看佛山網(wǎng)站設(shè)計小編的介紹吧。
搜索框時我們常用的UI控件之一,它存在于所有的網(wǎng)站和APP中,很多人認(rèn)為搜索框是不需要設(shè)計的,感覺它的存在在普通不過的元素組成的,其實搜索框存在的明顯與否,會直接影響用戶體驗度,而明顯程度是可以用設(shè)計來體現(xiàn)的。
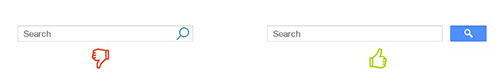
1、使用放大鏡圖標(biāo)
時至今日,搜索的概念和放大鏡圖標(biāo)之間的關(guān)系已經(jīng)深入人心,根深蒂固了。在日常常用、易于識別的幾個圖標(biāo)當(dāng)中,放大鏡所帶代表的搜索圖標(biāo)就是其中之一。

即使在沒有文本標(biāo)簽標(biāo)識的情況下,用戶也能輕松地識別圖標(biāo)的含義。
小貼士:使用簡略直觀的放大鏡圖標(biāo),細(xì)節(jié)越少,越容易識別。
2、顯眼的搜索輸入框
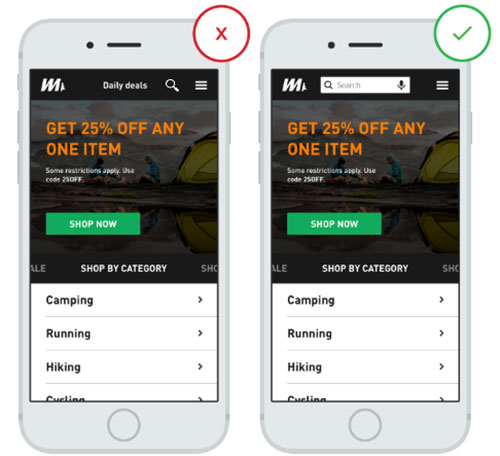
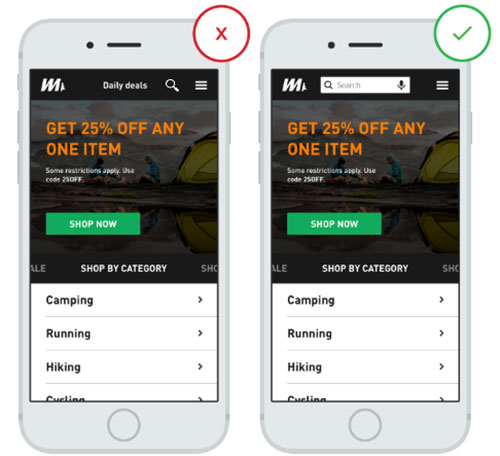
如果搜索是你的網(wǎng)站或者APP的重要功能的話,你應(yīng)當(dāng)讓搜索框足夠顯眼,這樣的能設(shè)計讓用戶快發(fā)現(xiàn)它的存在。

左邊:搜索功能隱藏在圖標(biāo)之后
顯示完整的文本輸入框是很重要的,隱藏在按鈕背后的輸入框會讓用戶覺得不是那么明顯,不容易被快速發(fā)現(xiàn)。需要點擊之后用戶才能看到。
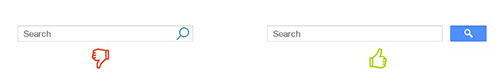
3、提供搜索按鈕
按鈕的存在讓用戶能夠明白搜索的觸發(fā)方式——也就是說通過觸發(fā)按鈕來完成這一操作。

小貼士:
·控制搜索按鈕的尺寸大小,讓用戶使用光標(biāo)可以輕松找到并點擊,讓觸發(fā)區(qū)域大小合適。
·讓用戶可以通過回車鍵提交搜索,許多用戶仍然有通過點擊鍵盤按鍵來觸發(fā)搜索的習(xí)慣。
4、每頁都保留搜索輸入框
你應(yīng)該為用戶擁有在每個頁面都能立刻進行搜索的權(quán)限,如果你的用戶在特定的頁面找不到他們想要的內(nèi)容,可以立刻通過搜索獲取內(nèi)容,無論他在網(wǎng)站的哪個地方。
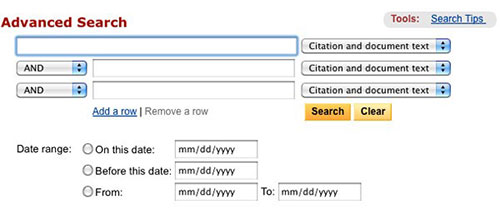
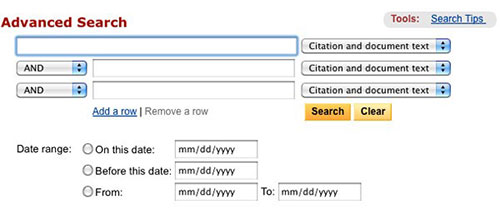
5、讓搜索框盡量簡單
在你設(shè)計搜索框的時候,請盡量讓它看起來就是一個搜索框,并且簡單易用。可用性研究表明,默認(rèn)沒有顯示高級選項的搜索框看起來更加友好,所以,通常情況下給用戶提供的搜索框知名不要提供進階的搜索選項。

6、讓搜索框處于用戶預(yù)期的位置
當(dāng)用戶想要搜索內(nèi)容的時候還需要花費精力來尋找搜索框,這就非常尷尬了。這意味著搜索框本身就不容易被察覺。
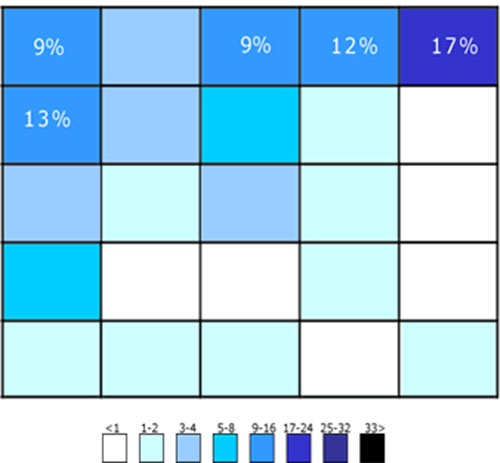
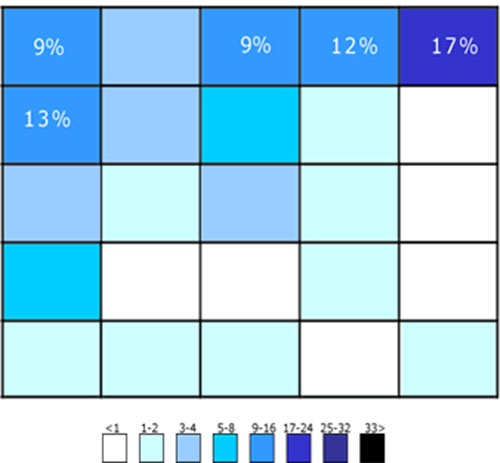
下面的研究,它展示出了142名被調(diào)查者對于網(wǎng)站的搜索框的預(yù)期的位置。這項研究表明,網(wǎng)站的左上角和右上角是用戶所期待的搜索框的位置,用戶在使用F型掃視法查看內(nèi)容的時候,可以輕松找到搜索框。

這份研究還表明,右上角的區(qū)域是用戶搜尋輸入框的選區(qū)域。因此,將輸入框置于頂部靠右或者頂部居中的位置,用戶會主動在這個地方尋找搜索框。
小貼士:
·在理想情況下,搜索框的設(shè)計應(yīng)當(dāng)和整個網(wǎng)站的設(shè)計風(fēng)格保持一致,同時在視覺上要略顯突出,便于用戶發(fā)覺它的存在。
·如果網(wǎng)站的內(nèi)容足夠多,搜索框在設(shè)計上顯著程度應(yīng)該越高,如果搜索功能對于你的網(wǎng)站至關(guān)重要,那么你應(yīng)該采用較大的對比度,確保輸入框和按鈕從背景中脫穎而出。
7、合理的輸入框尺寸
輸入框太小是常見的搜索框設(shè)計錯素,雖然用戶可以輸入比輸入框更長的內(nèi)容,但是可見的部分往往無法完全可見,這種設(shè)計的可用性并不強。這樣的輸入框可能因為可視范圍的限制,促使用戶使用短的、不精確的查詢方式,因為更長的內(nèi)容并不適合閱讀。如果輸入框能夠符合用戶的常見輸入內(nèi)容的尺寸來進行匹配,那么它的可用性會更強。
根據(jù)經(jīng)驗,輸入框能夠承載的理想字符數(shù)量為27個,百分之90的搜索內(nèi)容都在這個長度以內(nèi)。
小貼士:建議考慮使用能根據(jù)輸入長度增長而能變長的輸入框,這不僅節(jié)省了屏幕空間,而且能夠給予用戶足夠的視覺提示,并快速進入搜索環(huán)節(jié)。
8、使用自動搜索建議機制
自動建議機制能夠幫助用戶在輸入的過程中,動態(tài)地預(yù)測正確的查詢方向。自動建議并不會加快搜索的過程,但是能夠幫助用戶構(gòu)建正確的搜索關(guān)鍵詞/內(nèi)容。普通用戶在次搜索結(jié)果不理想的情況下,很少會繼續(xù)進行嘗試,而自動建議運作順利的情況下,將會幫助用戶更好的搜索。
谷歌搜索在這方面有著豐富的經(jīng)驗,自2008年開始,谷歌開始記錄用戶的搜索記錄,并且通過這種方式節(jié)省時間,優(yōu)化結(jié)果,創(chuàng)造更為優(yōu)秀的體驗。
小貼士
·確保你的自動搜索建議是有用的。不當(dāng)?shù)乃阉鹘ㄗh內(nèi)容可能會混淆和分散用戶的注意力。盡量幫助用戶更正拼寫,識別詞根,預(yù)測文本,并改進你的工具。
·當(dāng)用戶開始輸入之后,盡快開始給予用戶建議,例如在第三個字符之后,為用戶開始提供即時的、有價值的建議,降低用戶的輸入難度和工作量。
·盡量為用戶提供少于10個搜索結(jié)果,避免信息過載。
·允許使用鍵盤進行交互,當(dāng)用戶使用方向鍵向下滾動到后的條目之后,繼續(xù)滾動會跳轉(zhuǎn)到頂部的項目。允許用戶使用Esc按鍵推出列表。
·突出顯示輸入的信息和建議的信息之間的差異。
9、讓用戶明白哪些可以搜索到
知名是在輸入框中包含示例,這樣可以向用戶給予建議。如果用戶可以輸入多個關(guān)鍵詞搜索,那么可以像下面的IMDB的網(wǎng)站一樣給予建議。HTML5可以輕松的實現(xiàn)在輸入框內(nèi)加入文本占位符。
小貼士:建議的內(nèi)容不宜過多,這樣對于用戶會有認(rèn)知負(fù)荷。
網(wǎng)頁設(shè)計
企業(yè)網(wǎng)站建設(shè)一條龍
找零度飛易網(wǎng)絡(luò)公司-fslingdu所做php
網(wǎng)站建設(shè)方案、
網(wǎng)站設(shè)計、
網(wǎng)站制作由
北京上海深圳龍崗衢州蘭州常州東營南通濟寧桂林淮安煙臺長春無錫天津昆山蘇州合肥貴洛陽昆明天津唐山泉州惠州萬州新鄉(xiāng)商丘臺州哈爾濱太原攝影海口隨州學(xué)校商丘廣東湖南廣西江西海南廣州企業(yè)中小企業(yè)武漢南山羅湖福田虎門肇慶汕尾汕頭廣州佛山成都杭州濟南重慶福州西安廈門昆山沈陽青島徐州鄭州南京寧南寧長沙大連淄博石家莊南昌溫州珠海番禺順德南三水高明中山東莞合肥江門嘉興西寧大良容桂倫教勒流陳村均安杏壇龍江樂從北滘祖廟石灣南莊等地區(qū)
企業(yè)網(wǎng)站建設(shè)(廣告)公司提供專業(yè)做網(wǎng)站價格規(guī)劃書及
營銷型網(wǎng)站制作,
網(wǎng)站建設(shè)基礎(chǔ)知識






































 零度飛易是一家專業(yè)網(wǎng)站設(shè)計,網(wǎng)站制作、seo優(yōu)化,網(wǎng)站推廣,網(wǎng)站建設(shè)的佛山網(wǎng)絡(luò)運營公司。零度飛易在
零度飛易是一家專業(yè)網(wǎng)站設(shè)計,網(wǎng)站制作、seo優(yōu)化,網(wǎng)站推廣,網(wǎng)站建設(shè)的佛山網(wǎng)絡(luò)運營公司。零度飛易在