面包屑是我們熟知的一種導航工具,它們往往出現在頁面內容的上方,告知你所處的位置。它小巧,方便,常見,且簡單。可是即便是這樣的UI控件,在設計上同樣是有講究的,今天零度網絡就來聊聊面包屑吧!

作為一種輔助導航系統,面包屑能夠幫助用戶清晰的定位到自己所在網站的位置。這個詞源自于童話中跟著面包屑回到自己家的孩子,而網頁中的面包屑也是幫助用戶找到自己位置的UI控件。
面包屑通過路徑展示告知用戶他們所處的位置,而今天的這篇文章將會探討一個可用的網頁面包屑應當如何設計,通過理想實踐展示面包屑的正確用法。
面包屑導航提供可用性
作為一種視覺指引,面包屑為用戶揭示出網頁的層次結構,也正是因此,面包屑成為了用戶了解網站背景信息的重要途徑,幫助用戶了解下列問題的答案:
·我在哪里?根據整個網站的層次,面包屑能讓用戶知道他們所處的位置。
·我還能去哪里?面包屑提升了整個網站的可查找性,面包屑的存在揭示了整個網站的結構,用戶也隨之明白網站還有哪些其他的部分。
·是否應當瀏覽更多?面包屑揭示出網站有更多值得探索的內容,鼓勵用戶瀏覽更多。反過來,面包屑的出現降低了網站的跳出率。
減少操作次數
從可用性的角度上來看,面包屑減少了用戶跳轉到高層級頁面的操作數,這樣避免了用戶使用瀏覽器的返回按鈕和翻找導航尋找上級頁面的復雜交互。
占用空間小
面包屑這種設計元素在頁面上占用的空間相當小,它基本都是以帶鏈接的文本的形式存在的,并且通常只有一行。
面包屑不會給用戶帶來困擾
這個小小的設計元素占據的空間不大,但是給用戶帶來的便捷遠遠大于可能帶來的問題和困擾。
什么時候使用面包屑?
是否要在網站中使用面包屑,主要取決于網站的結構。看看你的網站地圖或者整體的結構圖,分析使用面包屑能否提高用戶在網站內部不同類別、目錄下導航是否方便:
·當你的網站內擁有分類明晰、組織明確的多層次線性結構的時候,你應當使用面包屑。比如一個擁有種類繁多產品的電子商務網站,面包屑就相當有用。·當網站不具備邏輯清晰的層次結構的時候,就不要使用面包屑。
面包屑導航理想實踐
當你開始設計面包屑導航的時候,應當謹記下面的事情:
1、不要使用面包屑來替代網頁主要的導航系統
面包屑只是一個輔助導航系統,它無法替代主要的導航系統。請記住,它是僅僅是為了用戶方便的次要選項,用來抵達其他層級的快速定位鏈接系統。
2、不要將當前頁鏈接加到面包屑中
面包屑的后一個層級是當前的頁面,而這一項在面包屑中是不應該加上鏈接的,因為它只起到展示定位的作用,沒有任何意義。
3、使用分隔符
在面包屑中,用來分隔不同層級常見的是大于符號(>),常見的使用方法是“父類別>子類別”。當然,分隔符的使用并不拘泥于這一種,有使用箭頭(→)的,還有使用書名號(?)的,也有使用斜杠(//)的。使用哪種分隔符通常取決于整體風格和設計師的喜好。
4、選擇合適的尺寸和間距
在設計的時候應當仔細考慮尺寸和間隔大小,不同的面包屑層級之間應當有足夠的間距,確保用戶能夠識別。當然你也不希望面包屑占據頁面太多的空間,如果面包屑比頂部導航還要大,看起來就非常尷尬了。
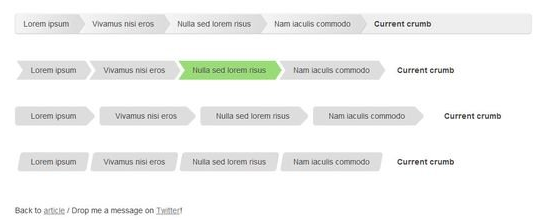
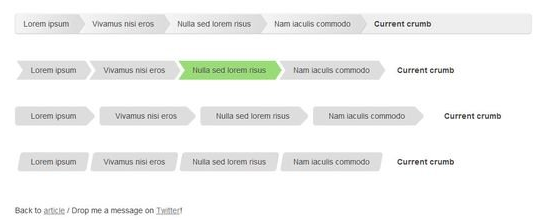
5、不要讓它成為視覺焦點
面包屑本身是一個輔助導航,如果使用過于花哨的字體和醒目的色彩,會使得它顯得喧賓奪主,過于抓人眼球。它不應該是瀏覽過程中用戶的視覺焦點。下面的面包屑設計并不差,但是它太過于醒目,甚至比頂部導航還能引起用戶注意力。
6、不要在移動端頁面上使用面包屑
如果你覺得自己的移動端頁面上要使用面包屑的話,那就意味著你的移動端網頁設計出現問題了:可能是網站太復雜(嵌套層級過深),而這樣一來,就不符合移動端的使用場景了。為了解決問題,你應當試圖簡化整個體系,確保面包屑不會出現在手機上。
網頁設計
企業網站建設一條龍
找零度飛易網絡公司-fslingdu所做php
網站建設方案、
網站設計、
網站制作由
北京上海深圳龍崗衢州蘭州常州東營南通濟寧桂林淮安煙臺長春無錫天津昆山蘇州合肥貴洛陽昆明天津唐山泉州惠州萬州新鄉商丘臺州哈爾濱太原攝影海口隨州學校商丘廣東湖南廣西江西海南廣州企業中小企業武漢南山羅湖福田虎門肇慶汕尾汕頭廣州佛山成都杭州濟南重慶福州西安廈門昆山沈陽青島徐州鄭州南京寧南寧長沙大連淄博石家莊南昌溫州珠海番禺順德南三水高明中山東莞合肥江門嘉興西寧大良容桂倫教勒流陳村均安杏壇龍江樂從北滘祖廟石灣南莊等地區
企業網站建設(廣告)公司提供專業做網站價格規劃書及
營銷型網站制作,
網站建設基礎知識 作為一種輔助導航系統,面包屑能夠幫助用戶清晰的定位到自己所在網站的位置。這個詞源自于童話中跟著面包屑回到自己家的孩子,而網頁中的面包屑也是幫助用戶找到自己位置的UI控件。
作為一種輔助導航系統,面包屑能夠幫助用戶清晰的定位到自己所在網站的位置。這個詞源自于童話中跟著面包屑回到自己家的孩子,而網頁中的面包屑也是幫助用戶找到自己位置的UI控件。
































 零度飛易是一家專業網站設計,網站制作、seo優化,網站推廣,網站建設的佛山網絡運營公司。零度飛易在
零度飛易是一家專業網站設計,網站制作、seo優化,網站推廣,網站建設的佛山網絡運營公司。零度飛易在