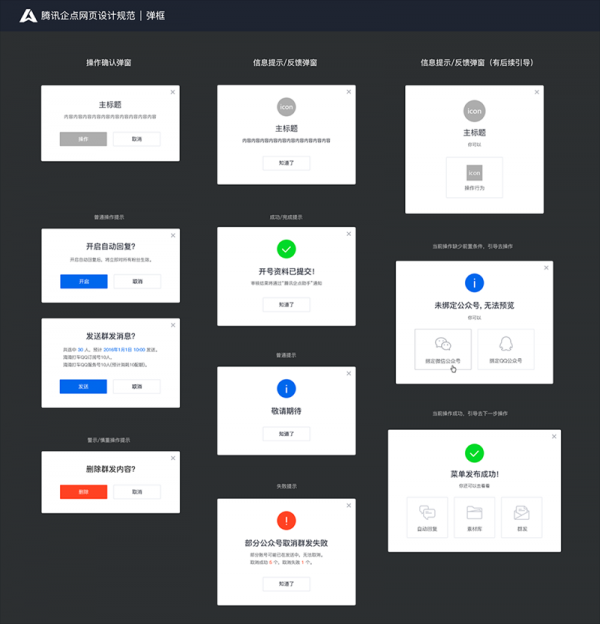
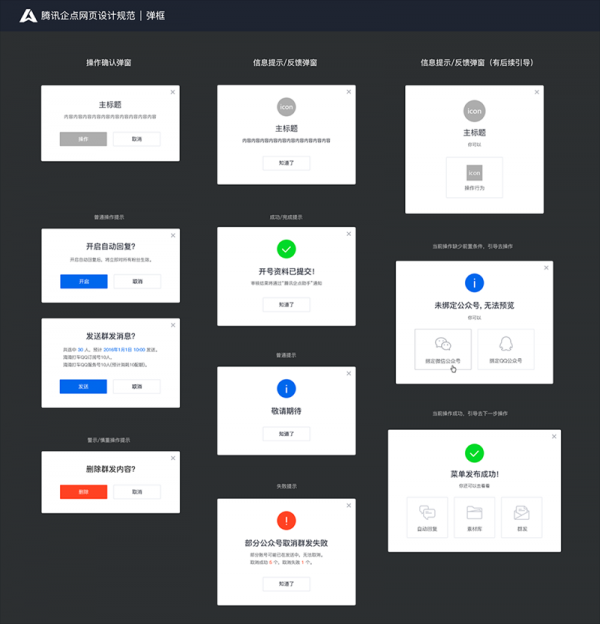
什么是彈框?
彈框是一種交互方式,用作提醒,做決定或者解決某個任務。彈框一般包含一個蒙版,一個主體及一個關閉入口,常見于網頁及移動端。其好處是讓用戶更聚焦,且不用離開當前頁面,更快更容易完成任務。由于彈框與當下流行的卡片式設計在表現形式上十分接近,同時彈框也逐漸承載了更多功能性需求,不再是簡單的內容堆砌,因此彈框設計正在被越來越多設計師關注。

彈框尺寸怎么定?
在真正著手設計一個彈框時, 個遇到的問題就是彈框的尺寸到底要定多大。市面上各種各樣尺寸的屏幕分辨率,如果你希望以一個尺寸適配所有屏幕分辨率,那可以參考以下數據。
2016年5月市場主流電腦分辨率統計Top 5 (資料來源自百度統計)
從上圖得知市面上小的屏幕是1024×768,因此只要保證在這個尺寸放得下, 其他尺寸也肯定沒有問題。彈框的寬度一般不會太寬,1000px通常是足夠有余的。高度的話,以Windows為例,去掉系統底部功能條的高度及瀏覽器的高度后,可以得出:
768px – 約60~100px(瀏覽器高度) – 40px(系統底部工具欄高度) = 約620px
彈框高度控制在620px以內,可以避免在小屏幕下滾動一點點才能看全整個彈框的尷尬情況。假設彈框本身有滾動條,頁面因為超出一屏又有一個全局滾動條,那整個滾動體驗就會變得很差。因此從體驗角度及開發成本來看,我們一般會把彈框控制在620px高以內,而根據經驗所得,這個尺寸內的彈框占了90%場景。
由于屏幕的尺寸愈來愈大,有時候為了在大屏幕下有更好的視覺表現,對于一些較復雜的彈框,可以選擇做2種尺寸適配。拿以下2個例子為例:
Marvel的新建項目彈框中,在大屏幕下,彈框尺寸為640px(寬)x760px(高);
在小屏幕下,選項及Icon則會縮小,彈框尺寸變成了640px(寬)x620px(高)
InVision的升級彈框中,在大屏幕下,列表的行距比較寬松,彈框尺寸為1100px(寬)x800px(高);
在小屏幕下,列表的高度則減小,彈框尺寸為1100px(寬)x630px(高)。
當然,也可以按屏幕尺寸拉伸面板的尺寸。這裡處理的方法很多,總而言之如果彈框尺寸做得大,就要想好兼容方案,相對設計及開發成本也會增加。
網頁設計
企業網站建設一條龍
找零度飛易網絡公司-fslingdu所做php
網站建設方案、
網站設計、
網站制作由
北京上海深圳龍崗衢州蘭州常州東營南通濟寧桂林淮安煙臺長春無錫天津昆山蘇州合肥貴洛陽昆明天津唐山泉州惠州萬州新鄉商丘臺州哈爾濱太原攝影海口隨州學校商丘廣東湖南廣西江西海南廣州企業中小企業武漢南山羅湖福田虎門肇慶汕尾汕頭廣州佛山成都杭州濟南重慶福州西安廈門昆山沈陽青島徐州鄭州南京寧南寧長沙大連淄博石家莊南昌溫州珠海番禺順德南三水高明中山東莞合肥江門嘉興西寧大良容桂倫教勒流陳村均安杏壇龍江樂從北滘祖廟石灣南莊等地區
企業網站建設(廣告)公司提供專業做網站價格規劃書及
營銷型網站制作,
網站建設基礎知識

































 零度飛易是一家專業網站設計,網站制作、seo優化,網站推廣,網站建設的佛山網絡運營公司。零度飛易在
零度飛易是一家專業網站設計,網站制作、seo優化,網站推廣,網站建設的佛山網絡運營公司。零度飛易在